Использование пакета Dreamweaver
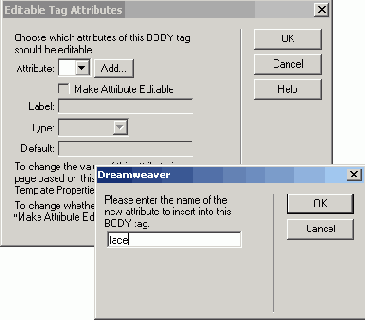
Диалоговое окно добавления нового атрибута
Рисунок 9.20. Диалоговое окно добавления нового атрибута

В поле ввода Label введите имя созданного изменяемого атрибута. Вообщето, Dreamweaver создаст его сам, и нам в большинстве случаев не придется вводить его самим.
Раскрывающийся список Туре задает тип значения атрибута. В нем доступны пять пунктов:
- Text — текстовое значение, строка;
- URL — интернет-адрес;
- Color — значение цвета;
- True/False — значение типа "да-нет";
- Number — числовое значение.
Выберите пункт Color, т. к. атрибут COLOR тега <FONT> задает именно цвет шрифта.
В поле ввода Default введите значение изменяемого атрибута по умолчанию. Dreamweaver сам подставит туда текущее значение атрибута выбранного вами тега, но вы, конечно, можете его изменить.
Закончив ввод данных, нажмите кнопку ОК. Если вы передумали делать атрибут изменяемым, нажмите кнопку Cancel.
Теперь сохраните шаблон и закройте его. Dreamweaver выведет диалоговое окно Update Files; нажмите кнопку Update, чтобы обновить все созданные на основе этого шаблона Web-страницы.
Теперь давайте откроем какую-нибудь Web-страницу, основанную на этом шаблоне, и изменим значение только что созданного атрибута. Пусть это будет страница Links.htm.
Чтобы задать значение изменяемого атрибута, выберите пункт Template Properties в меню Modify. На экране появится диалоговое окно Template Properties (Рисунок 9.21).
Большую часть данного окна занимает список изменяемых атрибутов, заданных в шаблоне, на основе которого создана эта страница. В левой колонке списка отображается имя атрибута, а в правой — его текущее значение. Если вы выберете какой-либо атрибут в списке, под ним появятся элементы управления, с помощью которых вы сможете задать его новое значение. В нашем случае это будет селектор цвета color.