Использование пакета Dreamweaver
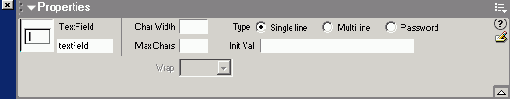
Вид редактора свойств при выделенном поле ввода
Рисунок 16.5. Вид редактора свойств при выделенном поле ввода

В поле ввода TextField вводится уникальное имя элемента управления. Dreamweaver автоматически подставит туда сгенерированное им самим имя, но вам сразу же следует его изменить. Вы также можете выбрать пункт Name в контекстном меню поля ввода и изменить это имя в появившемся на экране диалоговом окне Change Attribute.
В поле ввода Char Width задается ширина поля ввода, т. е. его горизонтальный размер, в символах.
В поле ввода Max Chars задается максимальное количество символов, которое может быть введено в созданное на Web-странице поле ввода. Это число может быть больше, чем Char Width; в этом случае содержимое поля ввода будет прокручиваться по горизонтали. Но ни в коем случае не задавайте Max Chars меньше, чем Char Width.
В поле ввода Init Val задается начальное значение, помещаемое в поле ввода при загрузке формы. Вы также можете выбрать пункт Value в контекстном меню поля ввода и изменить начальное значение в диалоговом окне Change Attribute.
Группа переключателей Туре задает тип создаваемого поля ввода. Здесь доступны три переключателя:
- Single line — обычное поле ввода в одну строку;
- Multi line — многострочное поле ввода, иначе говоря, область редактирования;
- Password — поле ввода пароля.
Поле ввода пароля ничем не отличается от обычного однострочного поля ввода за >тем исключением, что вместо вводимых символов в нем отображаются звездочки. Такие поля ввода широко применяются для ввода паролей или других конфиденциальных данных. Если вы хотите скрыть вводимые данные от любопытных соседей, применяйте поле ввода пароля.
Область редактирования вам уже знакома. От обычного поля ввода она отличается тем, что в нее может быть введен многострочный текст. Для области редактирования Dreamweaver предоставляет дополнительные параметры. Вы увидите их, если выберете переключатель Multi line (Рисунок 16.6).